Why IT Svit uses Node-RED for handling the JS development
-
2329
-
0
-
0
-
0
There are multiple illustrations of how inconvenient and effort-costly reading someone else’s code can be. IT Svit has encountered this problem more than once and Node-RED can help solve it for us — and for you.
One of IT Svit projects, Asteria, involves integration with a bunch of banking services through APIs. The problem is that the code in production was developed by several different companies priorly, and is quite hard to maintain or improve in its current form.
We tried to refactor the code and make it more logically structured, but quickly understood that this approach was used by all the predecessors, which resulted in the situation at hand. Their attempts to simplify the code structure resulted only in further complication.
Thus said, we decided to opt for Node-RED, an open-source development framework intended for IoT app development but proven extremely useful for Node.JS, React.JS, Vue.JS, and other programming languages. Node-RED is like a sketchbook, where you can compose standard or custom nodes to create flows.
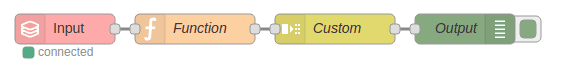
There are several main types of nodes:
- Input nodes (red)
- Output nodes (green)
- Function nodes (orange)
- Custom nodes (yellow and other palette colors)
Each of these nodes can contain either a standard node (with more than a hundred standard nodes available and new ones added regularly) or a custom code you can easily copy-paste or insert from GitHub. The platform also allows importing the JSON files and transforms their code into flow parts at once. All the API calls, invocations, and other operations are done automatically.
You enter the required credentials once — and can easily deploy the code along the CI/CD pipeline on AWS, Microsoft Azure, IBM Cloud. Each node detects the variables in its code, and you can specify them with drop-downs or through convenient input fields.
Thus far, these are the main Node-RED benefits we were able to pinpoint for ourselves:
- Significantly lowers the project onboarding curve
- Abundant FAQs and tutorials with working code examples
- Helps visualize the development process and code execution logic for non-developers (Project Managers, Product Owners, stakeholders. etc.)
- Simple import/ export to/from JSON files, which ensures cross-platform compatibility
- Excludes “works on my machine” situations, as the code can be easily swapped between development requirements
There are a couple of Node-RED drawbacks though:
- The syntaxis is slightly different from other JS tools. This is actually more of a benefit, as one can easily use the same logic for working with different programming languages.
- There is no Ctrl+S function, but you can export the flow to a JSON file with ease.
Conclusions on Node-RED usage in IT Svit projects
Thus far, applying this development visualization library helped us untangle and refactor the code on one project. While the time it took to master Node-RED amounts for nearly 10% of the whole project time, the ease of using the library has nearly halved the effort we spend on the code maintenance and ongoing development. We are looking forward to using this awesome technology in our future IoT-related projects, as well as in any projects where it will be applicable.
The best part is that Node-RED was released and open-sourced in 2013 and was named one of the founding projects of JS foundation in 2016. This is definitely an established and reliable technology, so it’s safe to use and will not disappear in half a year.
Did you have any experience with Node-RED? Please share your story!